UX Designer, Lead UX Architect & Head of UX Design
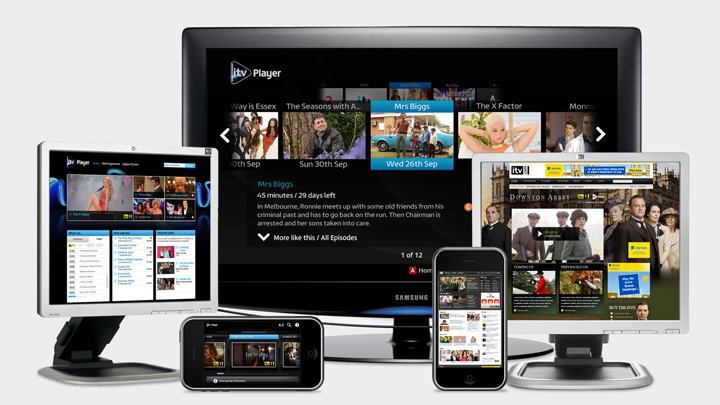
I Joined ITV in 2013 when it's core VOD service was the ITV Player. If was a failing service, with a declining viewership. I was given the responsibility of lead designer for the responsive web platform. After redesigning and rebuilding of the product, with the new identity of The ITV Hub, we saw massive growth in consumption and user registrations. The number of registered users nearly doubled during my time at ITV, hitting around 26 million registered and over a billion annual video requests.
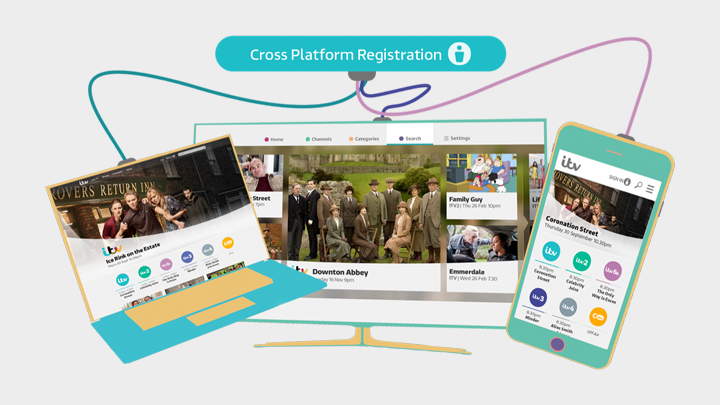
I have given an overview of the projects and features that I feel best demonstrate my successes at ITV. I have been fortunate in having the opportunity to design experiences for all of the ITV Hub products (Smart TV, Mobile & Browser). I was promoted several times whilst at ITV, working my way up from UX Designer and finishing as the Head of UX Design. This gave me exposure to strategic direction, working on the future of the products and how best to achieve a consistent experience across all of the platforms.


Aligning the Experience
We launched an initiative to educate and create transparency around the way in which the design team used a UCD process to validate and inform design thinking. It would also help us to collaborate with other teams in the business if we all bought in to a single way of working. We created a wall that mapped out the key stages of the UCD process. We wanted this to be the centre of the conversations between teams, giving everyone visibility into what was being worked on at any one time. This would help us to solve the complex problems because we would had input from lots of different people.
We gave visibility to the business and UX priorities to the relevant people early in process so that we can produce the best solutions.


Trifle Responsive Web
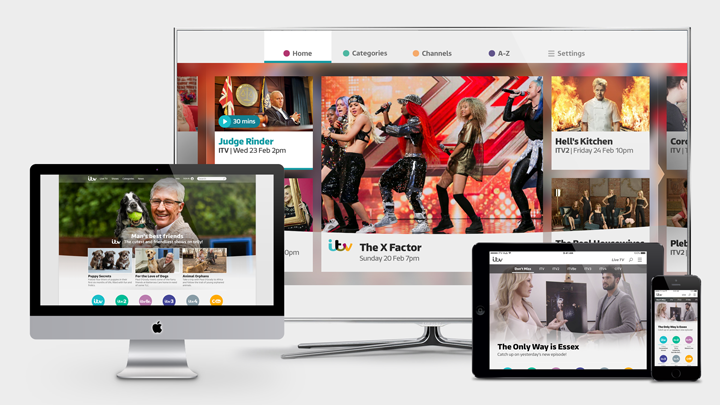
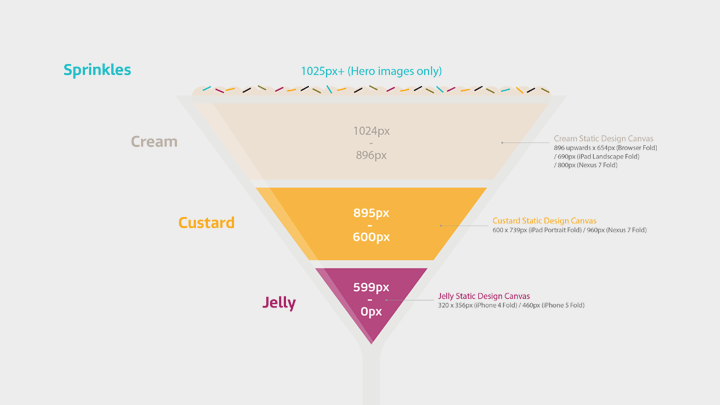
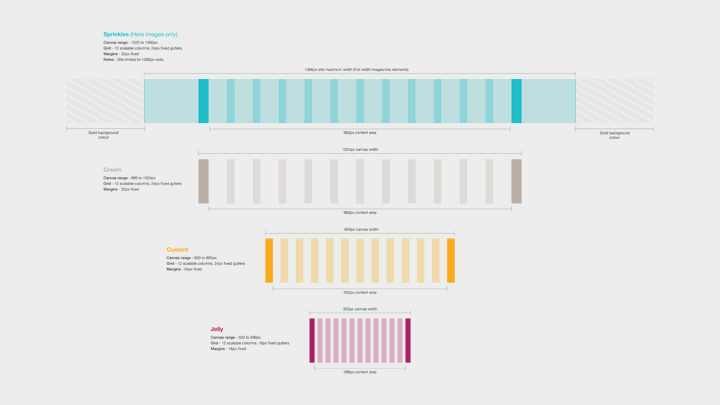
I was the lead designer on the rebuild of ITV's browser website. The existing proposition was a fixed width website so the fundamental goal for this project was to create a responsive website.
I worked closely with the front end development team to set out the rules for the responsive canvas which would ultimately feed into a "living style guide", that the entire site is powered by.
You can visit the living style guide at - http://www.itv.com/hub/styleguide/index.html
This become a powerful tool for both me as a designer and also the developers, allowing us to quickly iterate on page design and build.
There was a long term ambition to package this up and role it out across all of the platforms and other internal ITV website.
...And who doesn't like Trifle?



Validating a Solution
As part of my role at ITV I was involved with many rounds of user testing. We used a variety of user testing techniques, depending on the problems we were trying to solve and questions we wanted answering. We worked closely with ITV's audience team, as well as the BI team, to find pain points and learn more from our users. The user focus groups were always a great exercise, hearing first hand people's annoyances and giving us a general "pulse" of the product.
One of the methods we used to quickly iterate on features was AB / Multi Variant testing. By using the testing tool "AB Tasty", we were able to test the effect on our key metric, conversions to view, when introducing new features or optimising existing journeys.
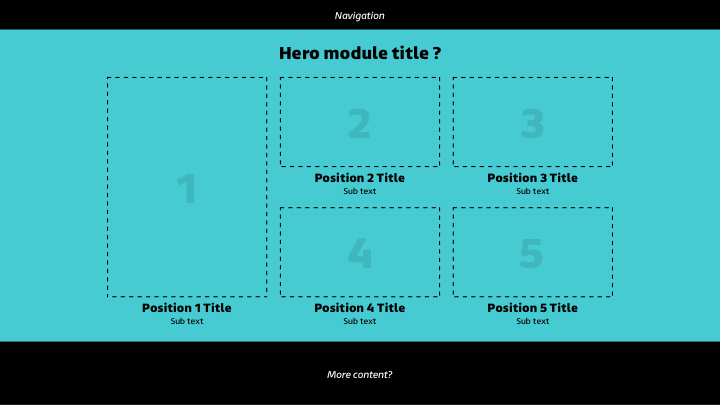
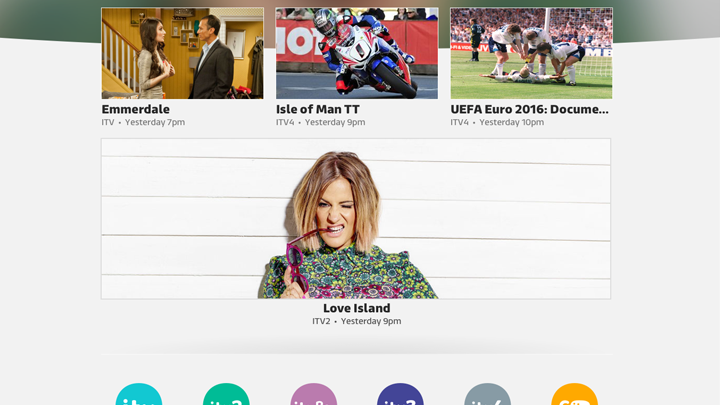
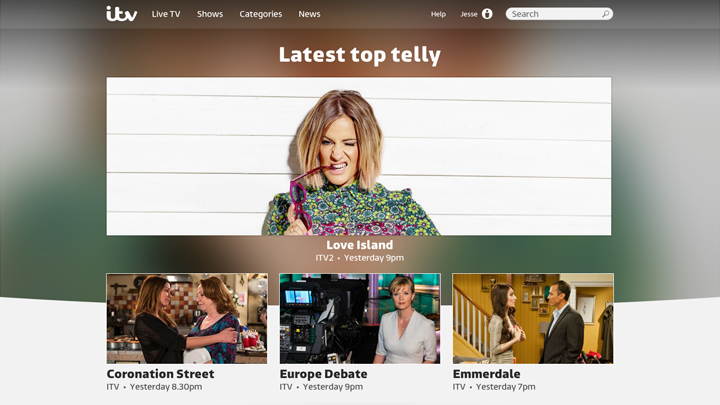
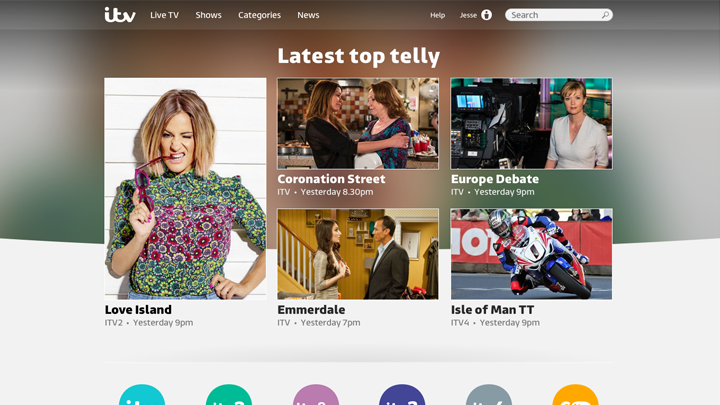
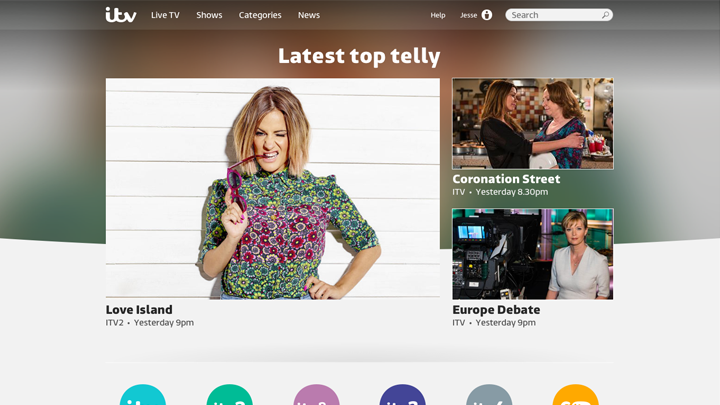
We had been tasked with "Redesigning the homepage" but we wanted to take an iterative and informed approach. The homepage was performing very well so we had to be careful not to rock the boat. Shown here is a test we run to explore whether the size, prominence, format and position of an editorial item, had any effect on its ability to produce click impressions. We understood that we had to get the balance right between editorialised content, personalised content based on your personal viewing and automated "most popular" content. Ultimately we were able to define the best layout that achieved good interaction with the shows that the editorial and marketing teams wanted to push, without being detrimental to the other generally popular content.


Design Mockups Testing
These are the mock ups we used for the MVT. After talking through the technicalities of the responsiveness with the development team, I put together some higher fidelity designs so we could see how they were going to look on product.
We were able to prove that we could increase clicks on the editorial banner by 5%, with an uplift of 2% in video plays, just by introducing Variant 1.




Qualitative Insight
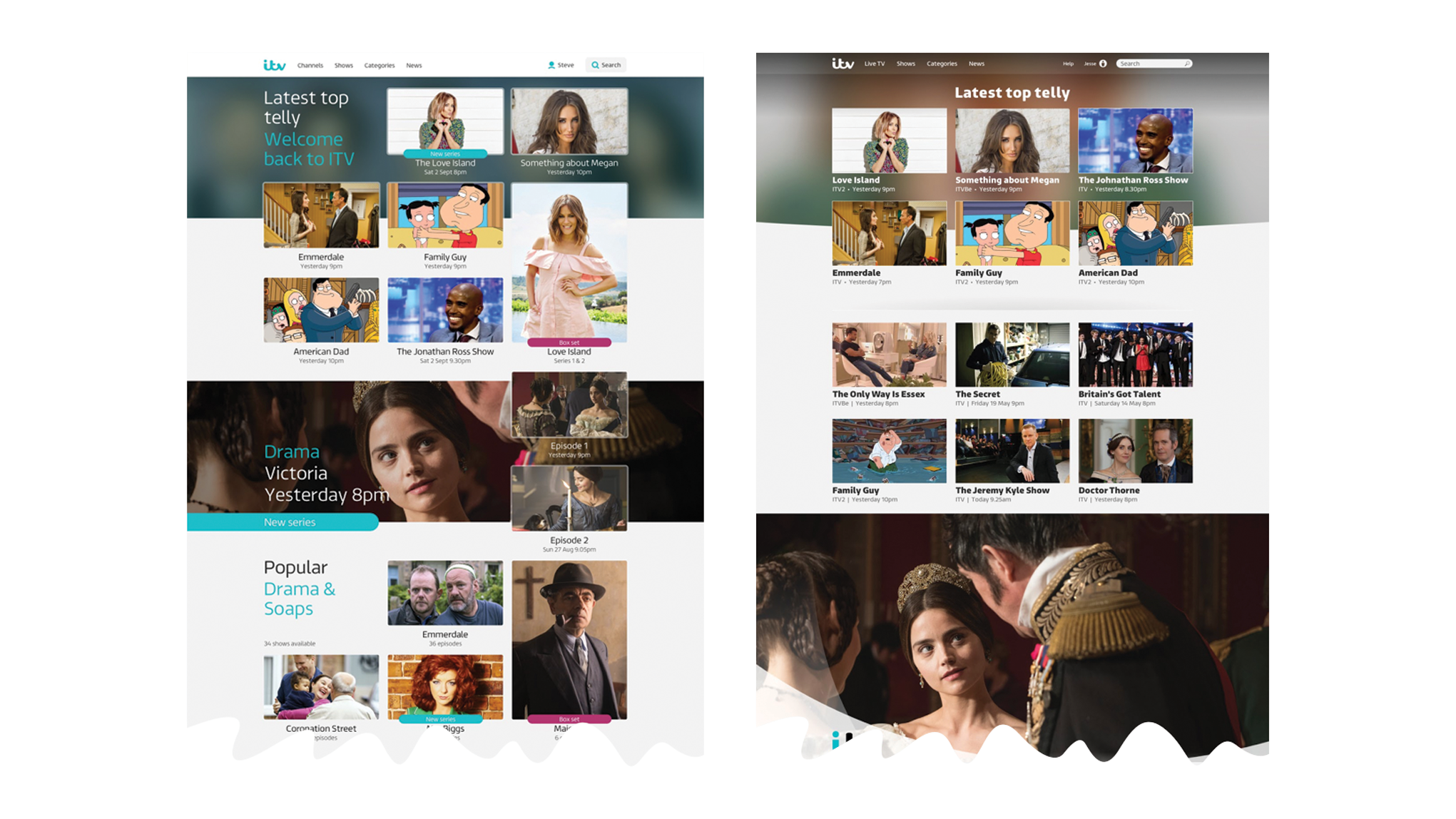
As part of this project we also run some perception tests to gather qualitative feedback. We wanted to understand peoples perception of content based purely on the design layout and format. We testing 2 different designs with exactly the same content in both, so that we could gauge the impact UI design had on users perception of the brand and the content.
We sent these 2 designs out to 1000 participants, 500 for each variation. We then asked them a number of questions about the content and ITV as a brand. We found some very interesting results. There wasn't a lot of difference in perception within our "hardcore" Hub user camp, which was almost expected, as these users would love ITV no matter what. The important insight for us was that there was an average perception increase of 66%, for our lapsed users, when looking at the left variant. This was in response to scale of 1-10 answers to questions such as "has something for me". "Look fresh and new" and "Has high quality content".

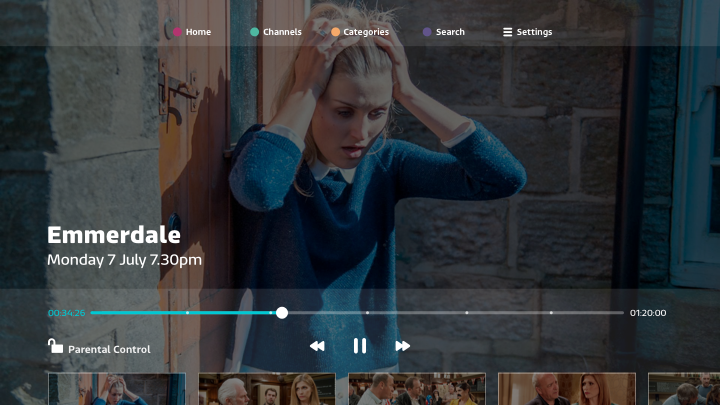
The Media Player
For me, the most important part of the experience on a video service, is the media player. You can optimise the user flows but, if the experience within the media player is sub standard, this is what the user will remember. We had feedback that the design was "clunky", "dated" and "a bit dull". We had a very stable video playback service, but to change this perception of the product we decided to update the design.
At the time I was working within the Connected TV team so I led the way by redesigning this media player. We then used this as the base for aligning and updating the design across all of the other platforms.